|
各ISPs及邮件客户端Html邮件解析规则系列教程(三)Outlook2007 中的Html邮件解析规则指南—不支持的背景属性 |
||||||||||||||||||||||||||||||||||||||
|
今天,我们将为大家介绍Outlook2007不支持的‘背景属性’及解决技巧:
背景属性
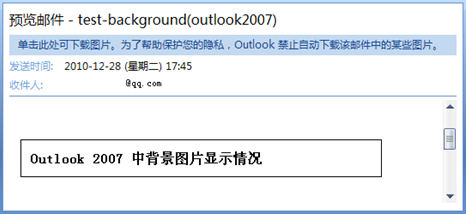
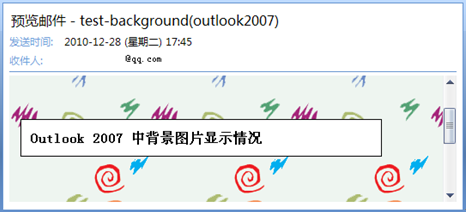
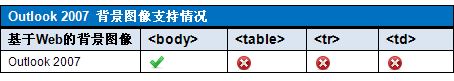
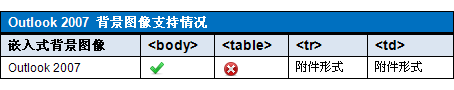
背景图像,是通过Html编码中的背景属性来实现的一种功能。但是,Outlook 2007 中仅在<body>标签内支持Background属性,在<table><tr><td>标签中都不支持此属性。另外,<body>元素虽支持Background属性,但默认情况下会被拦截,用户必须手动下载背景图像。
那我们该如何解决邮件中有关“背景图像”的显示问题呢?
下面我们通过三种图片显示情形,分别为大家介绍邮件中“背景图像”的显示技巧:
1. 基于Web绝对路径的背景图像
图像的路径,必须是存放在服务器上的一个完整的Web绝对地址。
例如:http://www.unimarketing.cn/images/logo.jpg 您可以通过在IE浏览器中输入此地址,即可访问并显示此图像的路径。
举例说明:应用在Body元素中的背景属性,并且背景图像在页面上进行平铺。
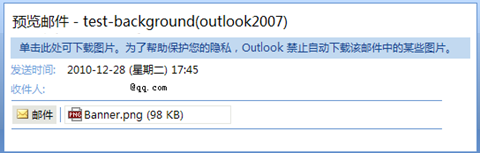
2. 嵌入式背景图像
为了确保邮件中非互联网上的图像可以浏览,那么我们必须将图像以附件的形式嵌入在邮件中。目前,市场上已有一些专业的ESP支持图像以附件的形式嵌入在邮件中。 举例说明:邮件嵌入式背景图像
3. 图像替代文本 <img>标签的Alt属性可以定义替代文本,即应用于图像无法显示或者用户禁用图像显示时,来代替图像显示在浏览器中的内容。
Alt 文本的使用原则:
我们强烈推荐您在邮件中的每个重要图像中都使用这个属性,如邮件中的重要图片如LOGO、促销活动图片、点击注册按钮等,如果用户在邮件接收过程中,Alt属性就可以发挥它的作用。关于它的作用,请阅读我们的另一篇文章《您是否为邮件中图片Img标签赋予了Alt属性?》 ,这篇文章,我们详细介绍了有关Alt属性所发挥的作用。
注意事项: 希望上面的经验技巧对大家有所帮助,接下来我们也将持续为大家介绍“Outlook07不支持的其他元素及解决技巧”,欢迎您持续关注《各ISPs及邮件客户端的Html邮件解析规则系列教程》的博客更新! |
|||||||||||||||||||||||||||||||||||||||
《各ISPs及邮件客户端的Html邮件解析规则系列教程(三)》http:///blog.unimarketing.cn/2011/04/22/1687.html