关于代码中的alt标签
alt标签是大家容易在编码中容易忽略的标签,但是它在邮件设计中是非常重要的。
1, 很多邮件客户端是默认不下载的图片的,只会显示alt标签中的文本。这样alt标签中的文本可以激励客户点击下载图片。
2, 当你网络连接不流畅的时候,邮件中的图片也会显示alt标签中的文本告诉你图片所表达的信息。
如何添加alt标签
给图片添加alt标签是非常简单,只需要在<img>标签中添加即可:
<imgsrc=”www.unimarketing.cn” alt=”北京灵动创新”height=”300” width=”400”>
注意点:图片的宽度与高度是一定要设置的。这样可以保证在图片不显示的情况,一样可以保持个空间站位并且让alt标签中的文本可以很好的展现给读者。
Alt标签在实际中的应用
下图是没有添加alt标签的邮件,很明显你对它产生不了什么兴趣也无法得知未显示的图片是什么信息。
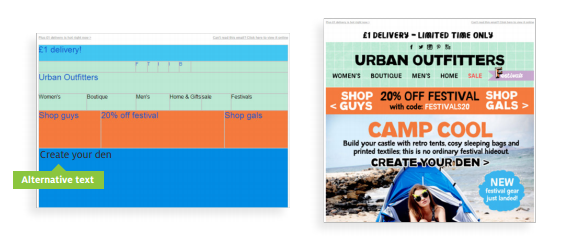
而下面的图片是添加alt标签后的邮件,虽然图片不显示,但是读者一样知道这些没有下载的图片所表达的信息。激励读者下载或者直接点击图片跳转到相关页面。
如何给alt标签中的文字添加样式
下面是关于alt标签如何添加样式的案例。
<img src=”http:www.unimarketing.cn” alt=”北京灵动创新”width=”400” height=”300” style=”font-size:20px; font-family:’微软雅黑’; color:#fff;” />
关于alt标签在各个邮件客户端的兼容性
兼容问题是一个非常让人头疼的问题,因为根据不同的客户端,不同的浏览器。对于alt标签的显示效果也是有很大的影响的。(下图是webmail跟桌面邮件客户端对于alt标签的支持)
关于alt标签中文本的样式类型
font-family:(文本是什么字体:目前可用中文字体:宋体,微软雅黑)
font-size:(文本的字体大小)
font-weight:(文本的字体是否加粗)
color:(文本的字体颜色)
font-style:(问题的字体样式是否倾斜:默认是不倾斜的,需要倾斜需要使用font-style:italic或者font-style:oblique.)
下面是邮件图片显示和不显示时的对比效果
有很多的邮箱都是默认不显示图片的,如:gmail、hotmail、outlook。
那在图片不显示的情况下吸引用户就成了一个相当关键的因素,因此alt的重要性就不言而喻了。