 |
营销邮件中Call to Action设计技巧 |
什么是Call To Action?
Call to Action:中文可以释义为“行动号召 / 呼吁采取行动”。是唤起收件人注意并鼓励他行动起来的口号。 可以理解为在某一次邮件营销活动中,激励并呼吁您的收件人行动起来,完成某个动作,实现有效转化的口号性的按钮或链接—如:线上购买、立即注册等。
无论是哪种类型的邮件(如: 促销活动、新品推荐、eNewsletter、会议邀请等), 一定要注意加入明确清晰的Call to Action。因为,只有实现转化,才能体现邮件营销的价值。
目前国内很多企业,已具备很不错的营销活动策划与邮件设计的能力,但由于邮件中缺少明确清晰的“Call To Action”,会员在邮件阅读过程中无法产生应有的互动与转化,从而失去很多转化的机会,使邮件营销的效果大打折扣。
我们如何设计一个有效的“Call to Action”,激励我们的会员采取行动呢?
首先,需要注意以下几点:
● 步骤清晰:通过清晰的步骤,告诉收件人下一步需要做什么
● 主题明确:避免产生猜测的时间,让用户数秒内就明确您的邮件主题
● 激励口号:采用“呼吁行动”感比较强烈或迫切的关键词,激励您的收件人行动起来
● 位置显著:建议放在比较明显的位置,如邮件预览窗口的中上位置
下面,我们将结合邮件营销实例与大家分享我们的“Call To Action”设计技巧:
技巧(一):颜色技巧 – 采用积极明亮颜色的按钮
在邮件中,采用积极明亮的颜色,与其他部分形成强烈的对比,让用户对您邮件的目标一目了然并迅速采取行动。如下图,如何选择合适颜色的Call-to-action:
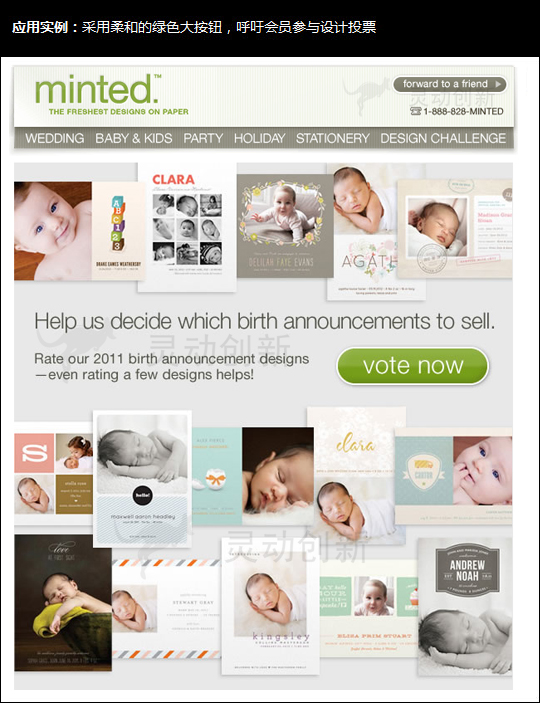
下面,让我们来看看邮件中的应用实例:
在邮件突出位置,采用柔和的绿色大按钮,呼吁会员参与设计投票。

邮件营销案例分享-Call to action 邮件营销中颜色应用技巧
技巧(二):关键词技巧 – 采用号召感较强烈或具迫切感的关键词,如:
立即购买;免费注册;马上投票;%折扣活动仅限*月*日;活动截止至*月*日;……
如下面应用实例:
1.营造时间的紧迫感: 7月14日最后12个小时
2.诱人的会员超低折扣: 商场内所有珠宝及手袋均享受额外的35%折扣活动
3.按钮链接上采用紧迫感强烈的关键词:"TIME’S ALOMST UP"-活动马上就要结束了!

邮件营销知识分享-关键词技巧 – 采用号召感较强烈或具迫切感的关键词
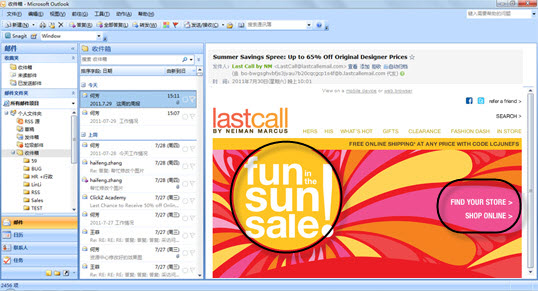
技巧(三):Call-to-action位置技巧 – 尽量让邮件中“行动号召”放在邮件的中上位置,即预览窗口
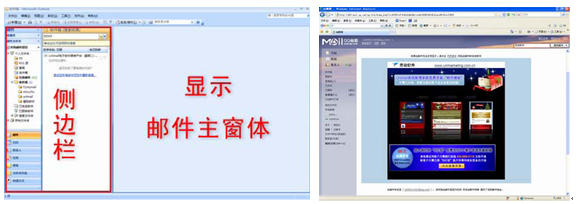
邮件的预览窗口区域,如下图,是邮件最重要的位置。因为用户往往习惯于先停留在预览窗口中预览邮件部分信息及邮件主题,再决定是否打开邮件继续阅读。

邮件营销知识分享 - 邮件预览窗口
所以,在预览窗口,通过有效的Call-to-action展示,不仅可以提醒您的用户去阅读更多,并号召他们迅速做出反应,从而提高您的邮件点击率,实现有效的转化。
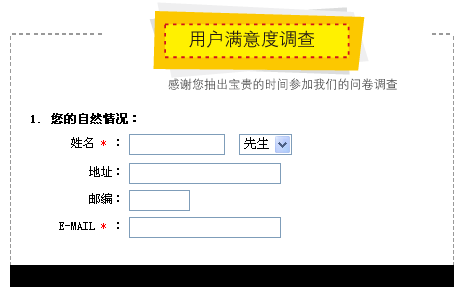
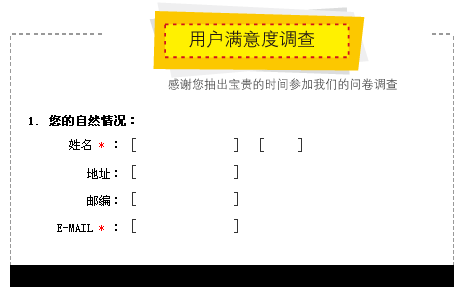
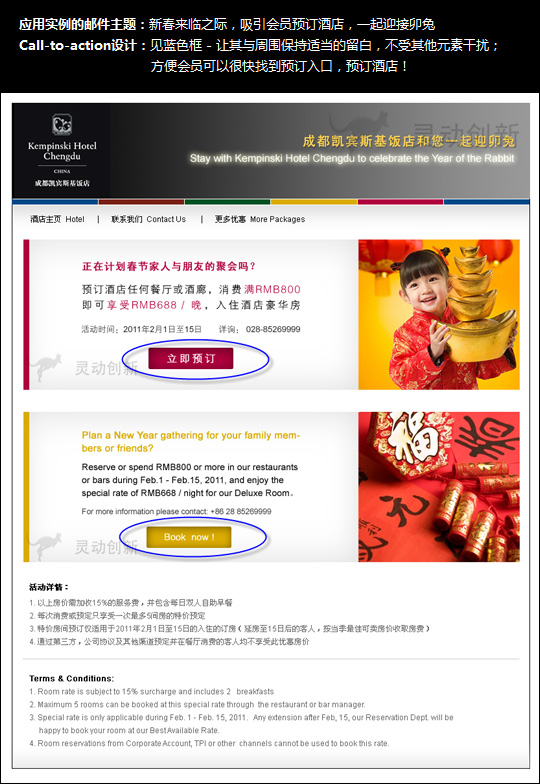
技巧(四):Call-to-action适当的留白技巧 – Action周围的留白若控制得当,可以减少邮件中其他信息元素的干扰,吸引用户的注意力集中,如下面应用实例:

邮件营销知识分享 – Call-to-action适当的留白技巧