对于美,仁者见仁智者见智,但在邮件设计中,订阅者才是最终评委。为了能够吸引订阅者在打开后继续点击、产生后续转化,我们通常会设计明显的call to action,其实尝试跳出传统产品链接的模式,比如通过投票、选择等方式也达到间接转化的目的邮件。下面我们一起来分享以下这些案例,看看在同样的设计思路下,会有怎样不同的表现。
1.投票
J. Peterman 公司的“野餐决战鸡尾酒”邮件,让订阅者为户外休闲装(野餐)或正装(鸡尾酒)投票,每种选择都对应一个定制的着陆页,投票结果会在下期邮件中公布。这种投票对比不仅有利于了解当下订阅者的兴趣爱好,也可以通过查看后台点击统计,对订阅者进行细分。
J. Peterman :“野餐决战鸡尾酒”(点击查看大图)

图1-野餐决战鸡尾酒
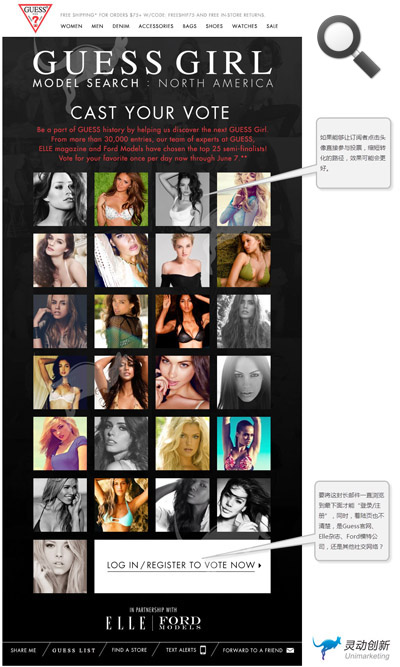
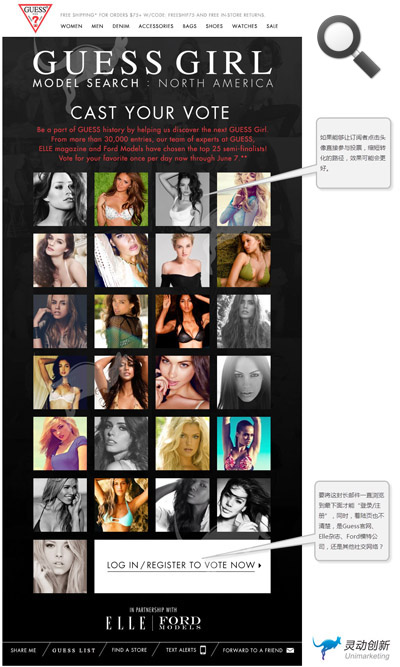
Guess邮件让订阅者投票选出下一位“Guess女郎”,这种互动让订阅者更有参与感。但是,邮件设计还有优化空间:比如,为了投票,订阅者需要“登录/注册”,而“登录/注册”的call to action却在邮件最底部,需要将这封长邮件一直浏览到最下面才能参与;另外,“登录/注册”的着陆页也不清楚,是Guess官网、Elle杂志、Ford模特公司,还是其他社交网络?如果能够让订阅者点击头像直接参与投票,缩短转化的路径,效果可能会更好。
Guess:选出下一位“Guess女郎”(点击查看大图)

图2-选出下一位“Guess女郎
2.产品选择
Crate&Barrel的促销邮件,运用编号、简短说明和创意排列,在有限的空间内完整展现了10把不同类型的刀,而且每一把刀都链接到相应的产品着陆页,一旦订阅者进入着陆页后,就可以方便地加入购物车进行购买。尽管设计时需要多花一些时间,却可以缩短购买转化的路径,提高成交量。
Crate&Barrel:水果刀今日特惠(点击查看大图)

图3-水果刀今日特惠
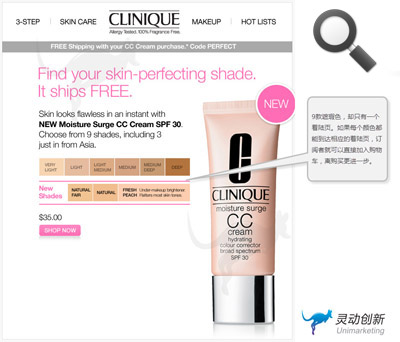
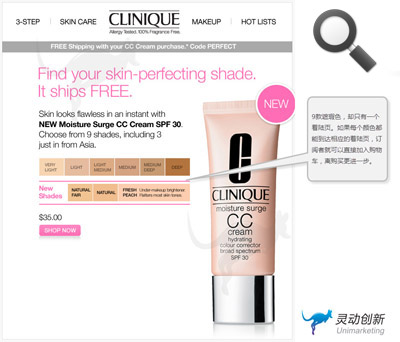
而对比前面的案例,倩碧的这封邮件,推荐了9款遮瑕色,却只有一个着陆页。如果每个颜色都能到达相应的着陆页,订阅者就可以直接加入购物车,离购买更进一步;同时,那些点击某一颜色却未购买的客户,可以通过系统数据的提取,在下封邮件中再次促销。
Clinique:发现最合适你的遮瑕色(点击查看大图)

图4-发现最合适你的遮瑕色
3.视觉引导
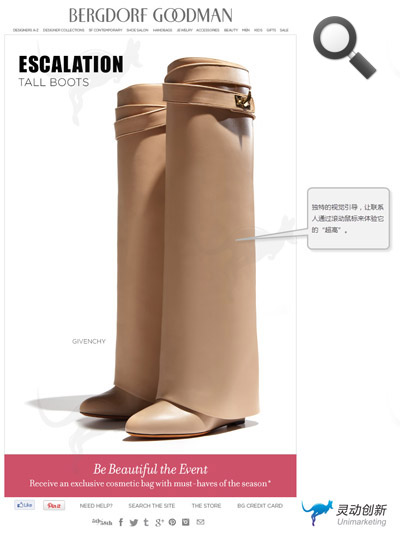
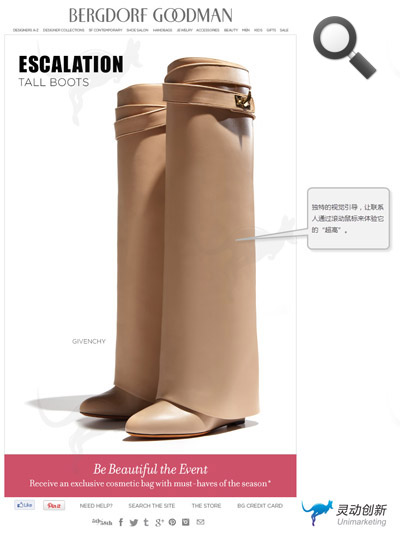
订阅者一旦打开邮件都会简单看几眼,通过视觉效果引导联系人浏览并理解邮件内容是一种不错的选择。比如Bergdorf Goodman邮件推荐的这款“超级”高筒靴,就用独特的视觉引导,让联系人通过滚动鼠标来体验它的“超高”,尽管不像常规广告那样给一个模特的腿部特写,展示出是膝盖以上还是以下但这种设计方式确实引人注目。
Bergdorf Goodman:“超级”高筒靴(点击查看大图)

图5-“超级”高筒靴
Guess下面这封邮件,利用梯子长度和渐宽形状,为订阅者从上到下呈现了3种不同风格的牛仔裤。当鼠标滚动到邮件底部时,3条短热裤的出现不仅平衡了上面纵向的视觉感受,也为不喜欢长牛仔裤的订阅者提供了其他的可选项。
Guess:牛仔裤热裤推荐(点击查看大图)

图6-牛仔裤热裤推荐
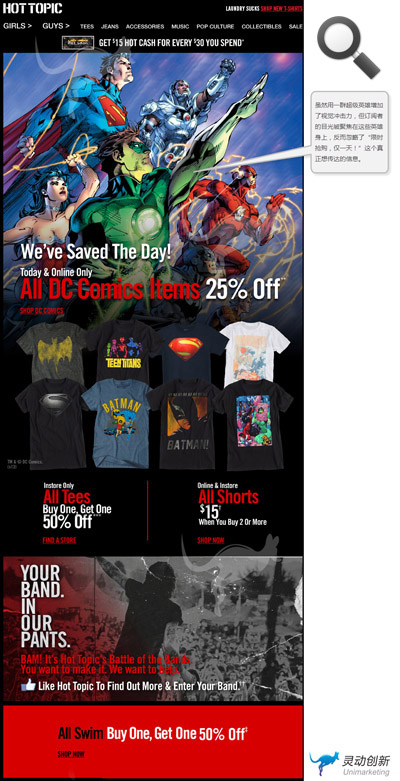
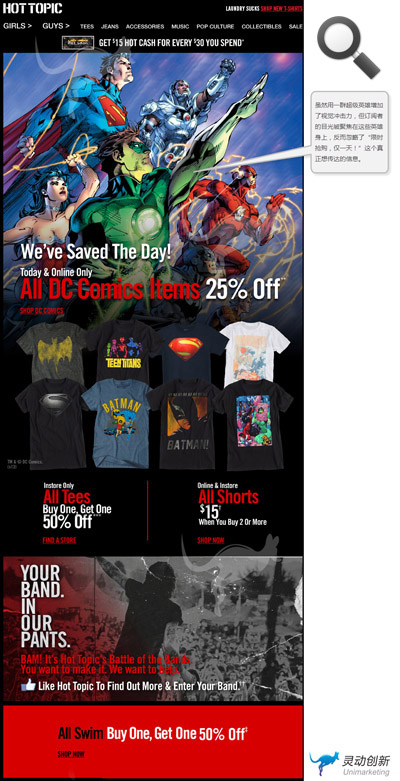
不过Hot Topic这封邮件,虽然用一群超级英雄增加了视觉冲击力,但订阅者的目光被聚焦在这些英雄身上,反而忽略了“限时抢购,仅一天!”这个真正想传达的信息。
Hot Topic:超级英雄促销队(点击查看大图)

图7-超级英雄促销队
4.父亲节促销
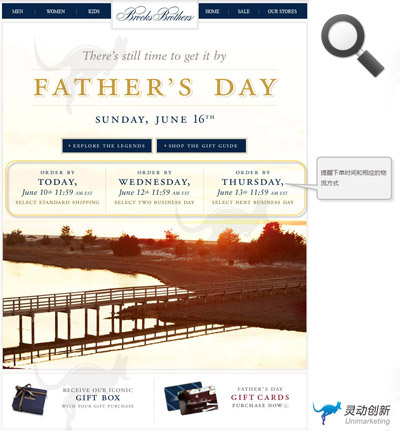
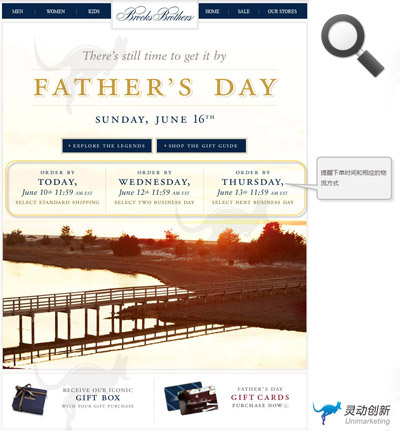
回顾父亲节促销浪潮,到处都在推荐剃须刀,让人感觉老爸们好像有好多胡子要剃,却没有提醒在这个特殊的节日里,我们要怎样向父亲表达内心的爱。同时,父亲节这一天,很多人都会在最后时刻确定礼物,结果发现礼品按时送达是一个问题,如果邮件中能够提醒订阅者何时确定礼物,告诉其不要错过,就让选礼物的过程更有时间感。比如Brooks Brothers的邮件,就非常贴心地将父亲节前哪天预定会用哪家快递描述的非常清楚,让订阅者有一个时间概念。
Brooks Brother:还有时间选礼物(点击查看大图):

图8-还有时间选礼物
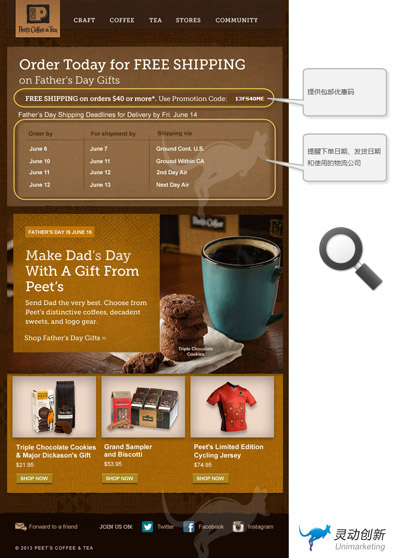
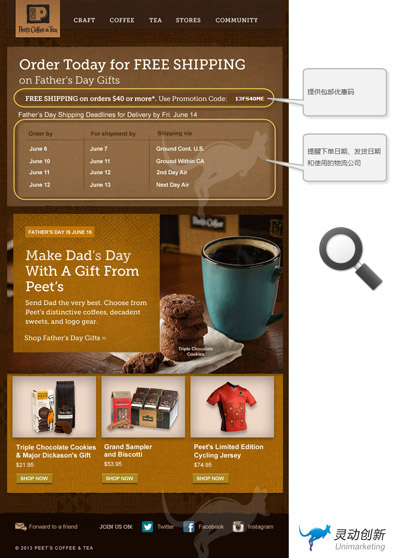
Peet’s Coffee & Tea也采用了类似的方法提示下单时间与使用的快递公司,同时邮件中提供了一个包邮优惠码,订阅者下单时可以直接复制使用。
Peet’s Coffee & Tea:今天下单包邮哦(点击查看大图):

图9-今天下单包邮哦
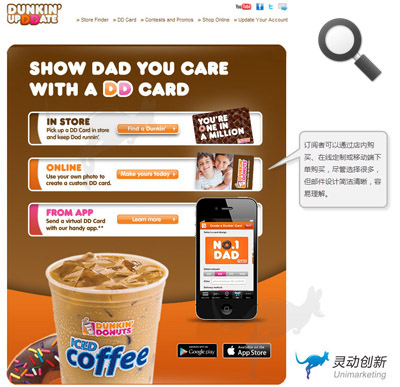
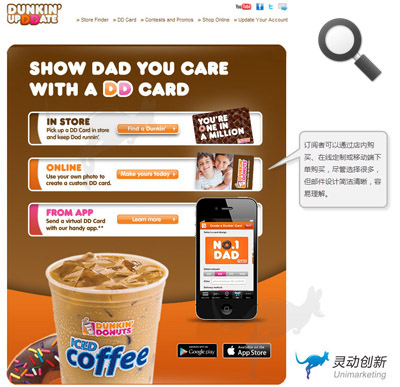
Dunkin’Donuts的邮件推荐了一种独具特色的礼品卡,订阅者可以通过店内购买、在线定制或移动端下单购买,尽管选择很多,但邮件设计简洁清晰,容易理解。
Dunkin’Donuts:用贺卡表达对老爸的爱(点击查看大图)

图10-用贺卡表达对老爸的爱
5.看似容易做起来难
每年夏天,各大品牌都会通过各种促销活动加强客户忠诚度,同时收集联系人兴趣爱好,建立更高质量的联系人列表。很多活动都可以通过Facebook,Twitter,Instagram等多种途径参与,如何讲清楚参与流程,对于邮件设计师来说绝对是一个挑战,不然简单的事情也会变的很复杂。
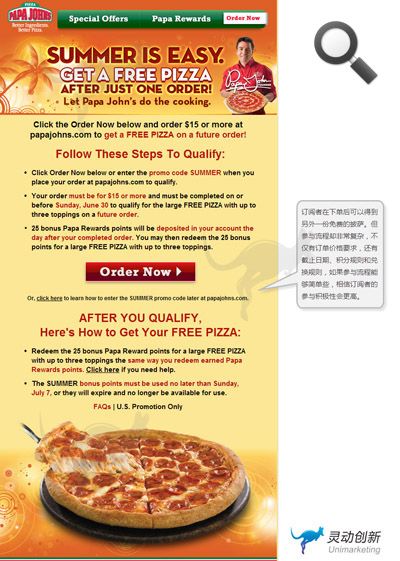
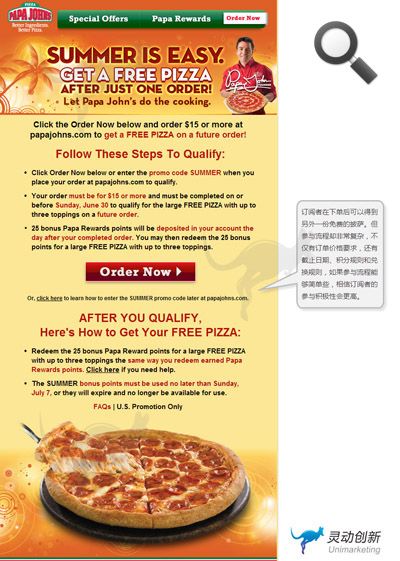
比如Papa John’s的这封邮件主推“容易一夏(下)”活动,订阅者在下单后可以得到另外一份免费的披萨。但参与流程却非常复杂,不仅有订单价格要求,还有截止日期、积分规则和兑换规则,如果不仔细阅读,很看看明白究竟要怎么做。虽然活动优惠力度大,比较吸引人,但如果参与流程能够简单些,相信订阅者的参与积极性会更高。
Papa John’s:容易一夏(下),获得免费披萨(点击查看大图)

图11-容易一夏(下),获得免费披萨
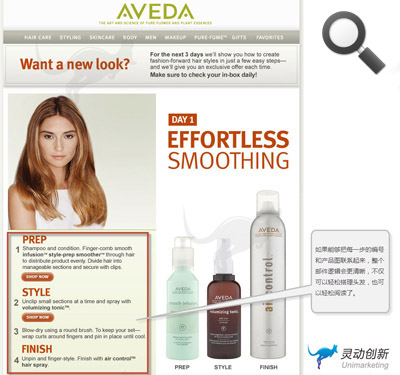
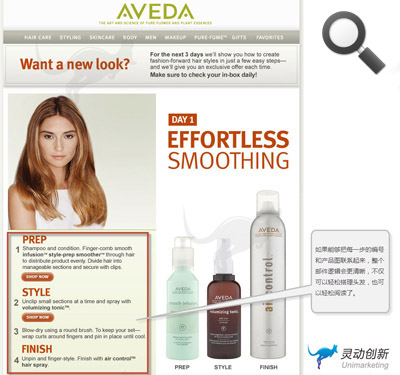
Aveda这封主题为“教你轻松打造柔顺靓发”的邮件,将准备、打理、完成分成4个步骤,并加入2个“立即购买”call to action。然而,如果能够把每一步的编号和产品图联系起来,整个邮件逻辑会更清晰,不仅可以轻松搭理头发,也可以轻松阅读了。
Aveda:轻松打造柔顺靓发(点击查看大图)

图12-轻松打造柔顺靓发
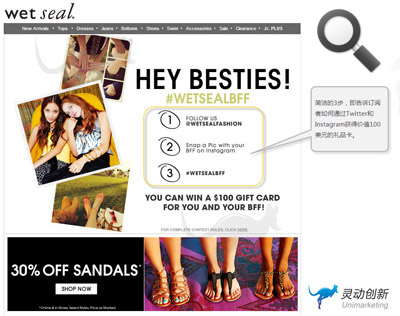
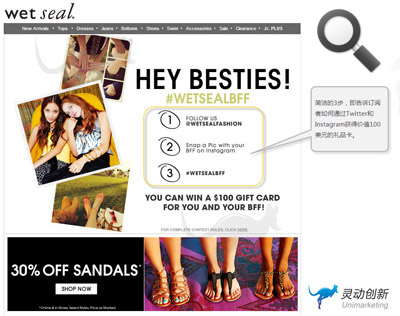
Wet Seal这封邮件则相对逻辑清晰、言简意赅。简洁的3步,即告诉订阅者如何通过Twitter和Instagram获得价值100美元的礼品卡。
Wet Seal:与密友一起赢取100美元礼品卡(点击查看大图)

图13-与密友一起赢取100美元礼品卡
兼顾设计与销售转化绝不是一件轻松的事情,但为了能够让订阅者理解邮件内容并产生后续转化,一切的努力都值得的。
















































 而在
而在