|
你猜我是图片吗?超酷的色块拼接如何应对邮件客户端图片不显示问题 |
邮件中的图片在一些邮件客户端默认不显示的问题,让许多邮件营销人员束手无策。对于邮件设计的人员来说,我们不得不为此做好充足的准备,以减少客户端图片不显示问题给邮件营销带来的负面影响。
在此之前,我们已经有一篇文章分享过Nike的邮件设计是如何应对图片被屏蔽问题的,今天我们再来分享两个更有针对性的案例。
为你的ALT标签设置样式
在设计邮件的时候,为图片添加Alt标签是我们惯用的方法。Alt标签可以在图片被客户端屏蔽后,引导用户深入阅读邮件。
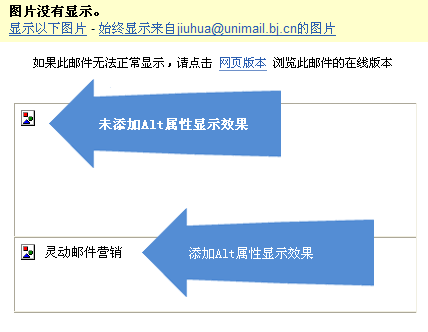
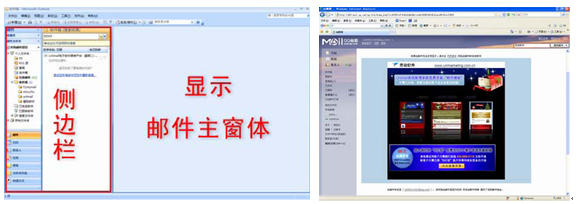
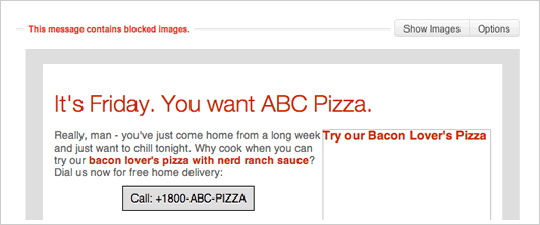
想不想让Alt标签变得更奇妙一点呢?你可以像设计HTML邮件的文本样式一样,通过设置CSS样式来让Alt标签更加有趣。下面是一个在Yahoo! Mail Beta客户端中显示的Alt标签的例子。

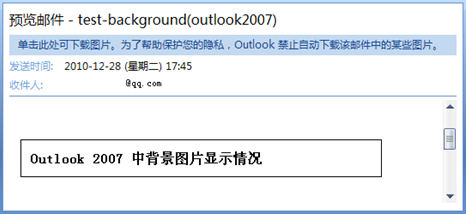
没有为Alt标签添加样式的效果
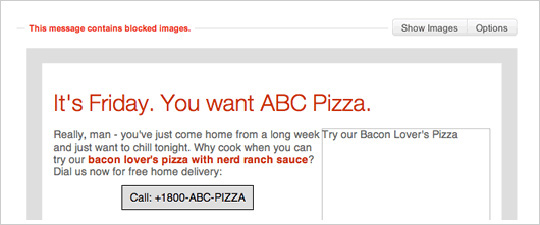
我们来让Alt标签变得像标题一样明显,效果会如何?

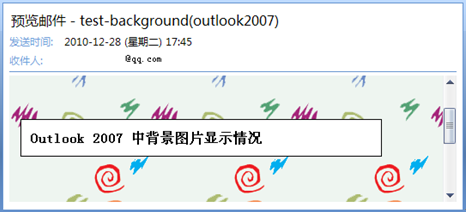
为Alt标签添加样式后的效果
下面是实现这种样式的代码样例:
| <img src=“pizza.jpg” alt=“Try our Bacon Lover’s Pizza” width=“220” height=“200”style=“color: #C30; font-weight: bold; font-size: 16px;”/> |
Tips:为图片定义固定的宽和高可以确保Alt标签正常显示。没有定义宽高的图片,被屏蔽后会缩成一团,影响Alt标签的展示效果。
Alt标签的CSS样式与Yahoo! Mail, iPhone,Gmail,Apple Mail客户端都是兼容的。Outlook Express客户端比较特殊,只兼容颜色属性。
用HTML/CSS代替图片
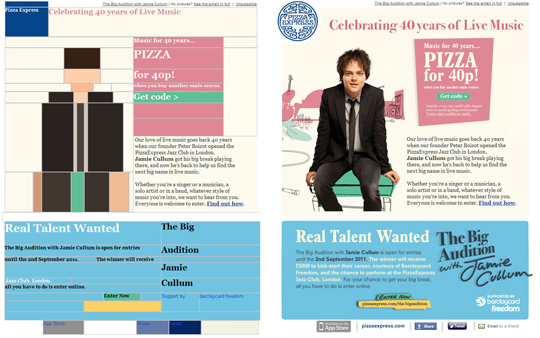
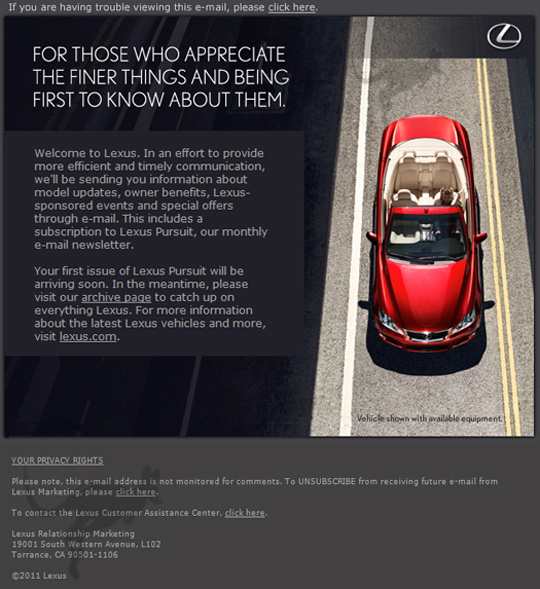
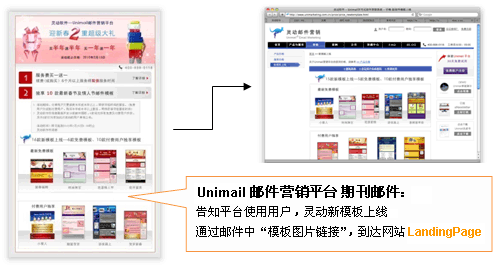
说起如何应对邮件客户端图片默认不能自动下载的问题,Pizza Express的邮件设计颇具创意。他们应用了表格嵌套布局以及细致的图片切割方式,避免了由于图片屏蔽造成的页面空白,取而代之的是丰富的背景颜色与文字,这样的邮件不仅让读者兴味盎然去阅读,相信营销效果也不会因为图片不能自动下载而打折扣!
点击查看大图:
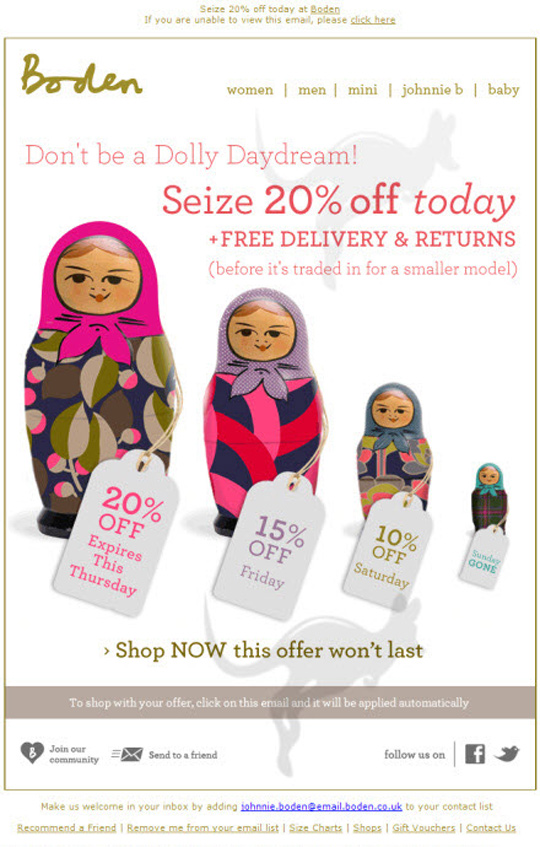
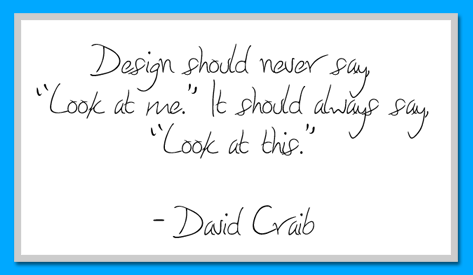
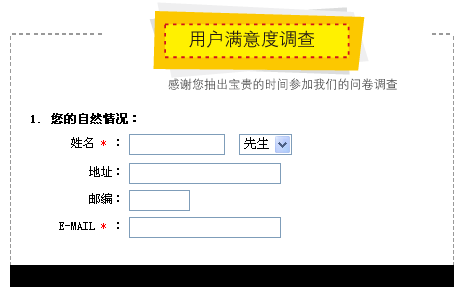
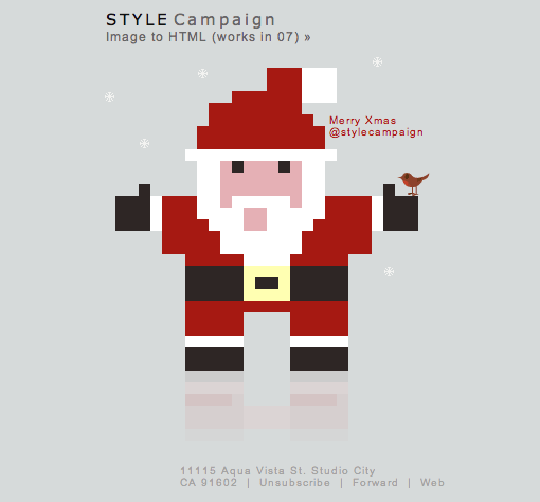
还有更多的邮件设计技巧来应对客户端图片默认不显示的问题,再给大家看一个案例。这封邮件也许第一眼看起来没有什么特别的地方,但你是否知道这是一封没有图片的邮件?设计师通过细致的像素的拼接和HTML代码设计,邮件不仅美观,而且对于客户端的图片屏蔽也能应对自如!

通过像素拼接的邮件
作为邮件设计师,我们必须认真对待图片被屏蔽的问题。发送完全由图片构成邮件的时代已经过去。对于大多数邮件客户端不能自动下载图片的情况,也意味着邮件在预览的时候也不能正常显示图片,这样的邮件很容易被移到垃圾箱或者直接删除。
值得庆幸的是,我们拥有非常实用的办法来应对这种问题,大部分都是容易实现的。如果您还有更好的方法来确保图片在任何情况下都可以正常显示,我们欢迎您的留言!
您也可以参考我们官网上的文章《哪些邮件客户端默认不显示图片》