邮件设计中Call-to-Action的学问
在邮件内容中设计一个具有吸引力的Call-to-Action(行动召唤),当收件人了解邮件的目的后点击跳转到相应的着陆页,产生流量或者订单,有效地完成转化。
邮件中如果不包含Call-to-Action,也许会让订阅者感到很无助

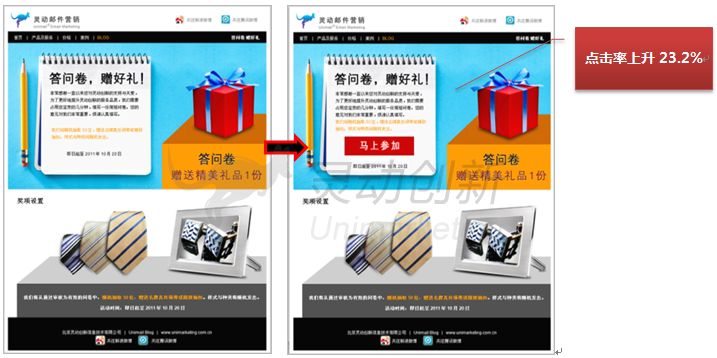
以下案例中,对比邮件中不包含醒目的Call-to-Action,点击率上升23.2
而Call-to-Action的设计如何才能抓住订阅者的眼球,并且让他们不可抗拒的采取行动,这里面蕴含了不少学问,让我们一起来看一看:
Call-to-Action有主次之分
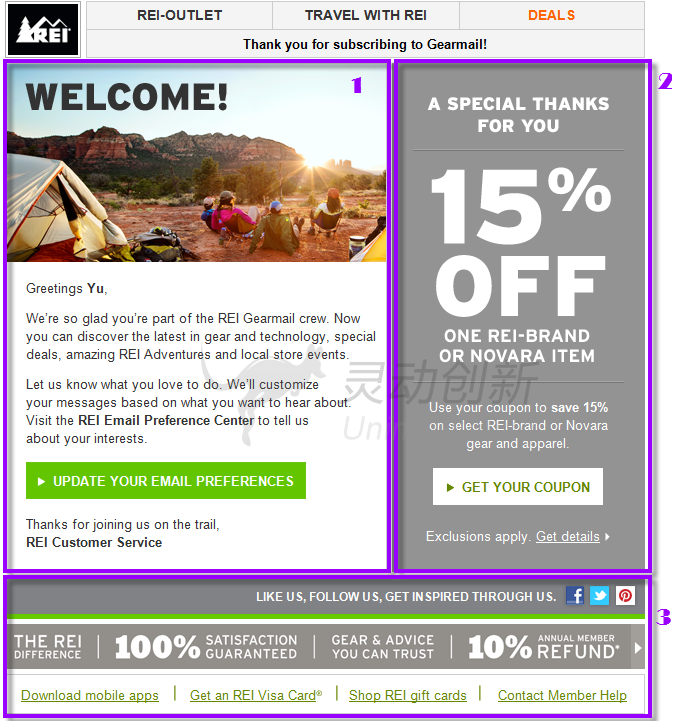
1:Main Call-to-Action;
2:Secondary Call-to-Action;
3:Tertiary Call-to-Action
Main Call-to-Action
结合邮件的主题和目的为订阅者提供一个采取行动的按钮,当然,这个按钮应该是您最希望订阅者点击的。
如果您的邮件主题和目的仅仅是号召收件人去网站注册会员或是对某一个产品购买产生订单,邮件中只需要一个Main Call-to-Action,过多的行为召唤,也许会分散收件人的注意力。
■案例:ModCloth有趣的定制个性化内容邮件■
亮点一:设计风格独特有个性,给邮件接收者带来视觉冲击,Call-to-Action明显明确。
亮点二:文案精彩,订阅者乐于提供自己的style,Modcloth为订阅者提供更相关的内容同时还可细分联系人列表。
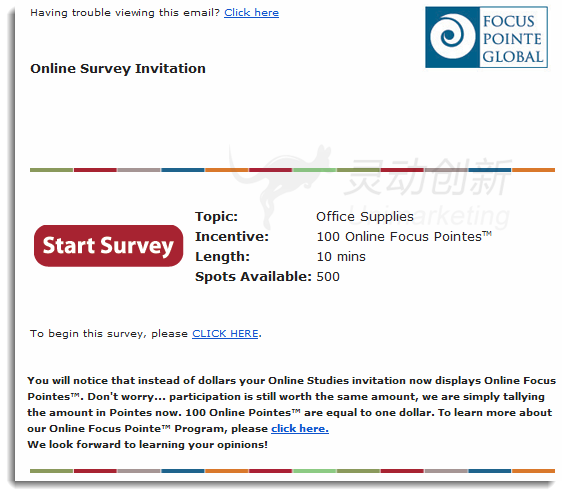
■案例: Focus Pointe Global邀请参与问卷调查邮件■
亮点一:设计风格简单大方,Call-to-aciton上使用明确的”Start Survey”号召语言。
亮点二:文案中阐明调查问卷主题、耗时、以及参与者可以获得的奖励,这对订阅者来说,是一种非常好的用户体验和激励措施。
Secondary and Tertiary Call-to-Action
同Main Call-to-Action相比,设计者往往会淡化其他Call-to-Action的设计,其目的是突出Main Call-to-Action,吸引收件人点击。
Secondary行为召唤和Tertiary行为召唤可有可无,当您的邮件营销目标不仅仅是号召收件人去网站注册会员或是对某一个产品产生购买,而是对消费者提供更多相关产品的选择空间时,这些行为召唤也相当重要!
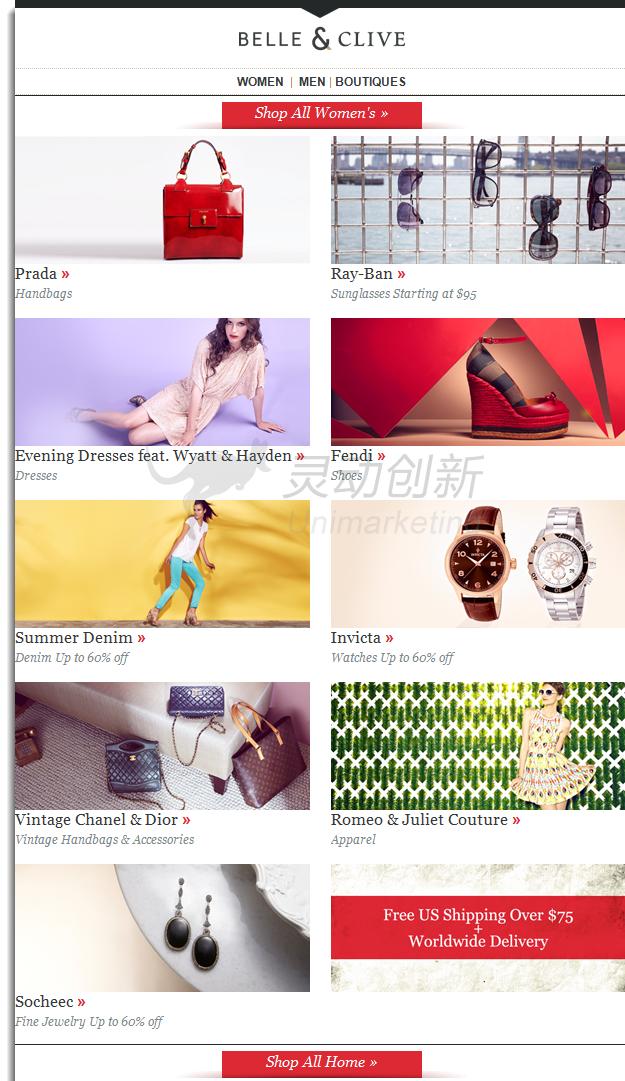
■案例:BELLE&CLIVE营销邮件■
根据产品的类别分类介绍,并提供产品的折扣信息来吸引收件人点击图片跳转至产品信息页面。
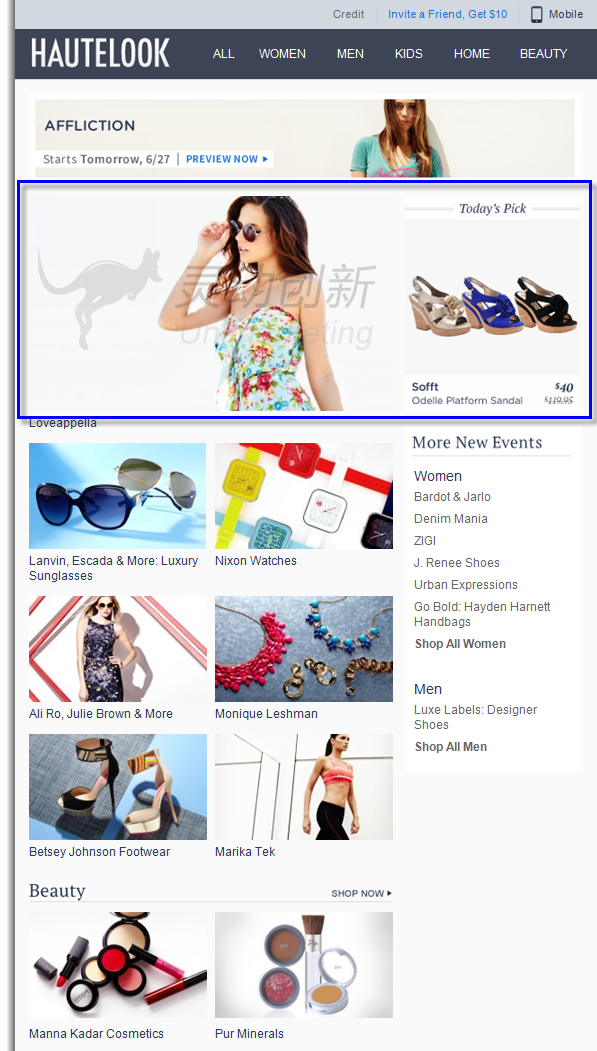
■案例:HAUTELOOK营邮销件■
在Banner中设计了一款今日特价的时尚女鞋,同时还为收件人提供了更多相关商品信息。
什么样的Call-to-Action形式更具有吸引力
Call-to-Action的表现形式有三种:按钮、图片、链接。
按钮 Call-to-Action,例如上文McAfee的营销邮件中使用了一个”START NOW”的按钮,醒目且具有号召性的语言,收件人可以很快的明确邮件的目的。
图片Call-to-Action,例如YOOX的Banner是一张切图拼出来的大图片,实际Call-to-Action是整张图片,这样也有好处,收件人点击图片中的任何位置,跳转的都是同一个的着陆页,有效的增加了转化。
链接Call-to-Action,例如Evernote的Newsletter中,文字链接来引导收件人点击了解更多相关内容,其实当企业能够获得订阅者的信任并且建立良好的黏着度后,邮件即使使用一些文字做链接,依然可以维持邮件的打开和点击热度。
以上为您介绍和分享了许多Call-to-Action的学问和邮件设计案例,但采用哪种Call-to-Action形式,企业还需要根据具体的营销活动和目标来设计,邮件的A/B测试可以帮助您知道订阅者更喜欢哪种表现形式,测试内容包括:
★ Call-to-Action的表现形式
★ Call-to-Action按钮的大小
★ Call-to-Action放置的位置
★ Call-to-Action被放置的频率(可测试在邮件中多个位置放置同一个按钮,进行数据比较)