|
“非专业”也可以“很专业”HR通过EDM更有效地传递信息 |
枯燥的文字通知邮件,Bye bye了!
也许你的员工已经看够了HR发出的总是一副严肃模样的公告或通知,甚至因此忽略HR想传递的公司重要信息,那么,通过图文并茂的EDM邮件,来改变这样的尴尬吧。一封新年party通知邮件,以美食、欢唱画面做背景,着重表现party时间、地点及公益活动的倡议等,清晰而有趣地传达出此次员工活动的信息,这样的通知,谁会不期待马上到来的精彩活动呢?
点击查看大图:

图-1 放假安排通知邮件
点击查看大图:
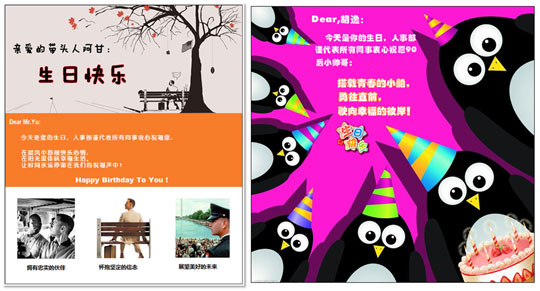
个性化的专属EDM,给员工温馨的祝福和关怀
你的员工或许会在生日当天收到很多礼物,邮箱里也会塞满各种商业化、程式化的生日邮件,但做为一个雇员,如果收到了HR为自己特意制作的电子贺卡,享受所有的同事送上的祝福,Ta一定会为这样一个专属邮件欣喜不已;还有刚刚病愈回到工作岗位的员工,打开电脑就收到HR发出的欢迎邮件,会不会在心头涌上几缕感动呢,我们的HR助理Amy,以一个非专业者表现出专业EDM制作人的潜质,一起分享一下:

还有,运用EDM自有的系统模板,只要根据简单的规则安放几张精美的图片(当然如果要作为商业邮件使用,一定要注意对图片版权的保护),就可以完成一个漂亮的节日祝福、健康知识等邮件,达到员工关怀的效果。
点击查看大图:

面试通知,鲜明地树立公司形象
我们的设计师亲自出马,帮我们制作了这样一封面试通知邮件,应聘者在找工作时会收到很多面试通知,如果HR发出的是这样一个专业而醒目的邮件,应聘者一定会被邮件中所传递出的信息所吸引,1.公司logo在最明显位置,品牌标识马上深入人心;2.面试通知清晰说明,使应聘者容易找到最关键的信息,3.公司背景、团队、文化以及荣誉等一一印入眼帘,让应聘者牢牢记住公司的特征而产生进一步了解的兴趣。

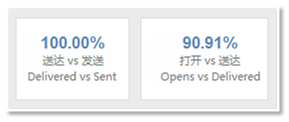
另外,作为HR,各种邮件发出后不能止于此,你还需要关注一些数字,如打开率,以此判断出哪些接收人没有打开你的邮件,常常不打开邮件的,或许是不乐衷于团队活动的员工,也有可能是因为你的邮件做的还是不够好…
So,如果不想你的很多邮件石沉大海,变成没有回音的徒劳,稍稍用些心思在这些方面,你的HR工作会有更好的收获,你还可以尝试其他方面的应用,比如员工内刊、知识分享等需要和员工互动的工作,让这些看起来枯燥的事务来个华丽的转型吧。