




在着陆页的设计当中除了设计因素外,心理因素的考虑也会为提高转化率带来意想不到的作用,敬请期待:提高转化率的7种着陆页设计技巧【下篇】!
参考文章:http://blog.hubspot.com/marketing/principles-of-conversion-centered-landing-page-design
 |
打造高效的系列欢迎邮件(二) |
之前的《教你打造高效的系列欢迎邮件(一)》介绍了如何通过5个简单的问题来创建系列欢迎邮件。这篇文章中,我会介绍一些让欢迎邮件更精准、更有效的方法,以及在设定发送时间时需要注意的事项。
联系人细分与内容相关性
上篇博文提到了数据细分,通过在注册环节收集细分数据(如性别、居住地、年龄等),你可以根据邮件模板,轻松创建更具相关性的系列欢迎邮件。例如,产品与性别属性相关,那么欢迎邮件中可以使用各性别的典型形象。对于那些没提供性别信息的人,可以有另外一个版本。这样,稍微修改下邮件模板,内容相关性仍然很好。
上面这封信用卡推荐邮件,是我在注册J. Crew四天后收到的。虽然邮件设计、文案都不错,但内容和我毫不相关,而且邮件中的美女形象让我有种酸酸的感觉。如果配图形象比较符合我的气质(比如穿着西装),可能会增加这个品牌在我心中的分量,但现在,它没有。
除性别外,也可以根据地域属性细分,如可以向北方和南方的联系人推荐不同的保暖产品。同样,你不需要大改邮件设计,只要在模板中替换产品即可。
当然,有些属性则要求邮件有不同的设计或版本。比如前一篇文章中我提到,欢迎系列中应该有一封管理个性化兴趣的邮件。看下联系人是否有“生日”这一属性,如果有,到时可以直接发一封生日祝贺邮件,如果没有,可以在欢迎邮件中邀请联系人提供(邮件中说明好处,如生日优惠/礼物等)。收集生日属性,不仅有利于联系人细分,也对以后的邮件营销提供不可估量的价值。下面是一封生日邮件案例:
点击查看大图:
欢迎邮件的发送频率
系列欢迎邮件应该多久发送一次?答案是依情况而定。我推荐按照正常营销邮件的节奏发送。如果你每周发送一次营销邮件,那么就继续这个频率,让联系人慢慢适应并习惯于这个频率。不过,假如你有四或五封系列欢迎邮件,可能你需要三或四个星期,才能正式拥有一个新用户,这个周期确实有些长!一般每四或五天发送一封欢迎邮件是很安全的(当然,具体周期也根据产品或服务性质而不同)。很重要的是,你一定要时刻关注退订和投诉,如果发现这些数据增长过快,就需要降低邮件发送频率了。
其他注意事项
第一,在给注册者发送系列欢迎邮件时,也要适时发送营销邮件;第二,让注册者快速正式成为联系人是很重要的,如果在新用户注册的四周内,没有给他发送一封营销邮件,你很可能浪费了提高转化的良机。
系列欢迎邮件好比是与联系人的约会。每一封邮件都是促进感情、增加信任的好机会,建议通过系列邮件温柔地循序渐进,而不让人感觉是在强势推销。
在激烈的电商行业竞争中,通过把欢迎邮件和营销邮件分开,你可以循序渐进地建立品牌忠诚度,然后,通过不断优化发送节奏,得到更适合自己企业的发送频率,获得更高的投资回报。现在,希望您已经有了系列欢迎邮件计划,并且可以通过轻松调整邮件模板的内容,增加邮件与联系人的相关性。
翻译自Bronto:Keys to Creating a Welcome Series with 5 Simple Questions
 |
如何分析邮件营销的基本数据? |
之前一篇博文介绍过基本的邮件营销数据跟踪,本文以5月份灵动Newsletter为例(查看5月newsletter),分享一下如何对这些数据进行分析并制定下一步营销计划。
1.基本数据反馈
由于ISP的评分机制,联系人对邮件的积极反馈,如打开邮件、点击邮件、下载图片等会为邮件加分,这种加分对接下来的发送计划有利。因此,本次发送时,利用灵动系统联系人的细分功能,将全部联系人细分为“活跃列表”和未打开最近3封邮件的“不活跃列表”,先发送“活跃列表”再发送“不活跃列表”。
基本反馈数据(点击查看大图):
不活跃的联系人,可能正处于长假之中,也可能已经废弃了该邮箱。可以通过几次EDM活动尝试唤醒这类联系人。如果联系人持续沉睡,考虑到营销效果、投资回报等因素,可以不再发送或直接移除。
2.邮件反应时间分析
(1)日期分析(5月28日周二发送)
以“活跃列表”为例,从日期来看,发送后的一周内都有陆续打开、点击,特别是发送过后的3天内,打开和点击比较活跃。由于6月1日、2日是双休日,打开和点击很少,但在6月3日(周一)时打开和点击仍然有活跃度,甚至和上周五(5月31日)的数据差不多。
一般来说,做邮件营销数据报告的时,至少要等一周过去后,再进行总结,这时的数据会相对平稳。
打开日期图表(点击查看大图):
点击日期图表(点击查看大图):
(2)时间分析(9点发送):
以“活跃列表”为例,从时间来看,发送后的第一天和第二天上午,打开和点击较为活跃,另外,工作时间内的打开和点击要比非工作时间高,可能与灵动的B2B商业性质相关。
打开时间图表(点击查看大图):
点击日期图表(点击查看大图):
3.邮件客户端分析
通过分析邮件客户端数据发现,本次邮件的订阅者中有17.15%的人使用了移动设备查看邮件。根据Returnpath的研究,这一数据未来还会继续增长,因此,未来设计方面需要考虑邮件在移动端的呈现效果。
邮件客户端饼状图(点击查看大图):
4.邮件点击分析
从点击报表中及热点图可以看到,Banner的点击人数最多。
由于Banner在第一屏,首先进入收件人视线,因此Banner上设计明显的call to action有利于引导用户点击,增加网站流量。
那么,几篇博文的点击量如何呢?下面是整理出来的每篇博文点击量、点击人数。可见,大家对邮件html代码的编写最感兴趣,接下来我们会请设计师Oliver再多为大家分享相关内容。
博文点击数据(点击查看大图):
5.GA流量整合
本次发送计划中,通过灵动系统整合了GA分析功能,以方便查看来自于EDM流量的情况。
以GA中5月20日-26日(一周)的博客日均访问量为基值(5月28日邮件发送,5月27日进行内部邮件测试,因此5月26日前一周的数据相对平稳准确),将5月28日邮件正式发送后的访问量除以上述基值,得到的线形图如下:
由图可见,一周内,除了6月1日、2日(即周六、周日),日问量均超过上周的日均访问量,并且5月28日至6月3日一周内,来自于EDM的流量占整体流量的38.52%,可见,EDM为博客带来了可观的流量。

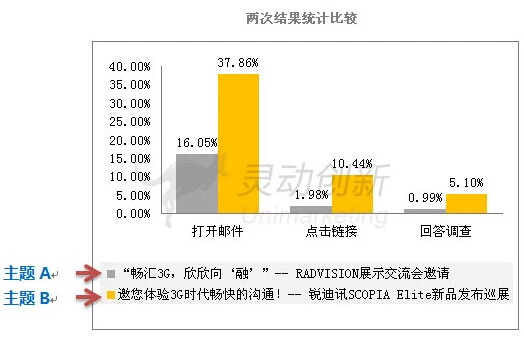
下图是其在【灵动创新】发送的各项指标对比,主要参考CTOR数据对比:

小图标可以让你的邮件在列表中脱颖而出,吸引收件人点击。




关于代码中的alt标签
alt标签是大家容易在编码中容易忽略的标签,但是它在邮件设计中是非常重要的。
1, 很多邮件客户端是默认不下载的图片的,只会显示alt标签中的文本。这样alt标签中的文本可以激励客户点击下载图片。
2, 当你网络连接不流畅的时候,邮件中的图片也会显示alt标签中的文本告诉你图片所表达的信息。
给图片添加alt标签是非常简单,只需要在<img>标签中添加即可:
<imgsrc=”www.unimarketing.cn” alt=”北京灵动创新”height=”300” width=”400”>
注意点:图片的宽度与高度是一定要设置的。这样可以保证在图片不显示的情况,一样可以保持个空间站位并且让alt标签中的文本可以很好的展现给读者。
下图是没有添加alt标签的邮件,很明显你对它产生不了什么兴趣也无法得知未显示的图片是什么信息。
而下面的图片是添加alt标签后的邮件,虽然图片不显示,但是读者一样知道这些没有下载的图片所表达的信息。激励读者下载或者直接点击图片跳转到相关页面。
下面是关于alt标签如何添加样式的案例。
<img src=”http:www.unimarketing.cn” alt=”北京灵动创新”width=”400” height=”300” style=”font-size:20px; font-family:’微软雅黑’; color:#fff;” />
兼容问题是一个非常让人头疼的问题,因为根据不同的客户端,不同的浏览器。对于alt标签的显示效果也是有很大的影响的。(下图是webmail跟桌面邮件客户端对于alt标签的支持)
font-family:(文本是什么字体:目前可用中文字体:宋体,微软雅黑)
font-size:(文本的字体大小)
font-weight:(文本的字体是否加粗)
color:(文本的字体颜色)
font-style:(问题的字体样式是否倾斜:默认是不倾斜的,需要倾斜需要使用font-style:italic或者font-style:oblique.)
下面是邮件图片显示和不显示时的对比效果
有很多的邮箱都是默认不显示图片的,如:gmail、hotmail、outlook。
那在图片不显示的情况下吸引用户就成了一个相当关键的因素,因此alt的重要性就不言而喻了。

灵动电商邮件模板简介
邮件在营销领域的应用越来越受到重视,但要做好一封实现推送目的和内容价值的营销邮件却并非易事。
营销邮件不仅要顾及到各大邮箱客户端对邮件的接收规则,还要考虑是否与浏览器兼容及显示效果。制作一封html邮件需经过设计、切图、写代码和检测四个步骤,不仅要求制作者有一定的设计基础,还会耗费大量的时间和精力。很多客户由于资源不足等各方面的原因,常常心有余而力不足,自己的邮件设计实现起来颇费周折。
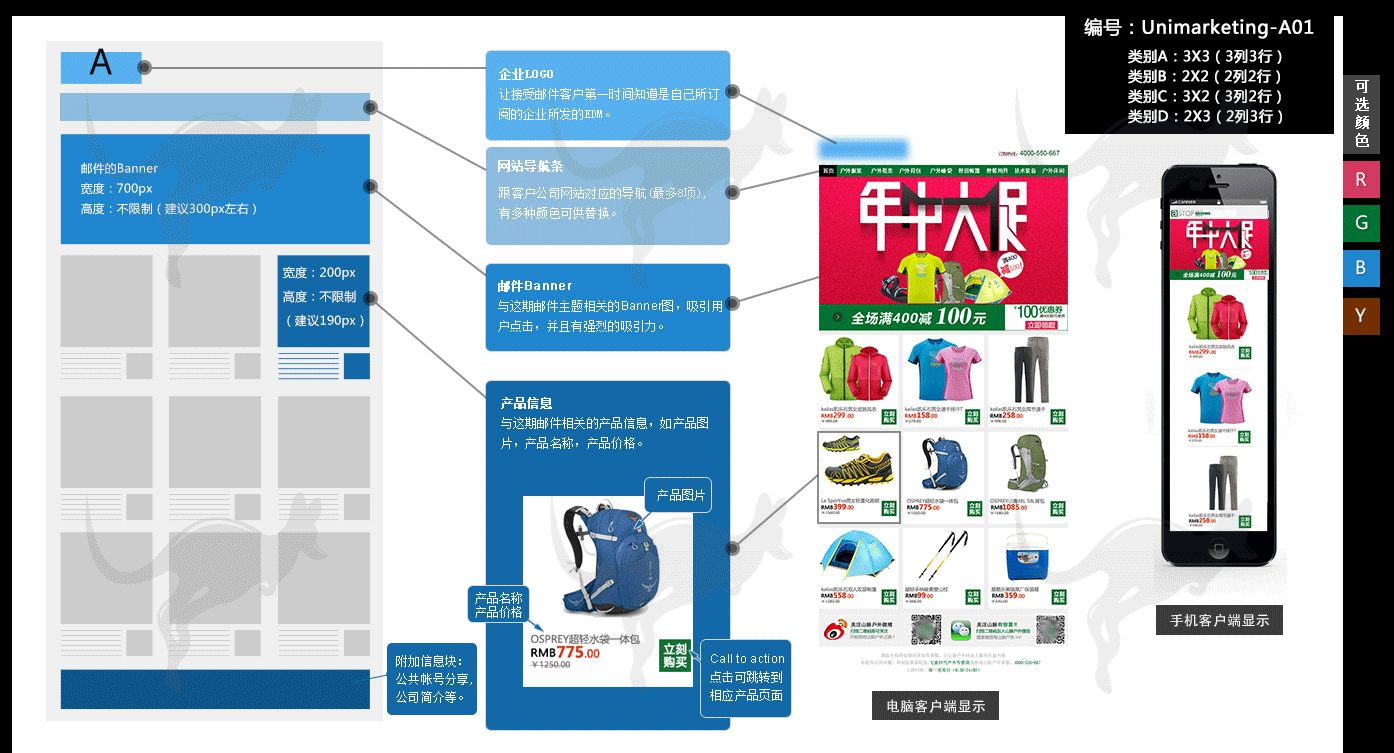
灵动最新推出的电商邮件模板能够帮助客户快速地制作出布局合理、代码规范的html邮件,解决上面提到的问题。客户只需对所选模板进行图片、文字和链接的替换,即可形成一封美观实用的html邮件。由于移动端的使用越来越多,灵动特别增加了邮件的自适应功能,使其能够在手机、平板等移动端自动调整大小完美展示,能够显著提高移动端邮件的打开率和点击率。
电商邮件模板系列有一个需要注意的地方,即结构的不可编辑性,选择好模板后,只能对图片、文字、链接或背景颜色进行相应的替换,而不能更改布局,这是因为模板邮件的代码是以固定比例编写的,一旦修改,很难保证与各浏览器的兼容性和移动端的显示效果。电商邮件模板需结合灵动平台的RTF功能使用。
灵动电商邮件模板示例图:
 |
灵动电商模板快速制作html的功能有没有令你很心动呢?心动不如行动吧,致电灵动创新全国免费热线电话:400-898-0118,或者登录:www.unimarketing.cn免费注册,即可获得灵动电商方案和相关服务!